如何更专业的使用Chrome开发者工具(1)
2016-02-20 19:33:40 来源: Ibrahim Nergiz 酷勤网 评论:0 点击:
顾名思义Chrome开发工具就是一个工具,它允许Web开发人员可以通过浏览器应用程序干预和操作Web页面,也可以通过这个工具调试和测试Web页面或Web应用程序。有了这个工具,你可以做很多有趣的事情!
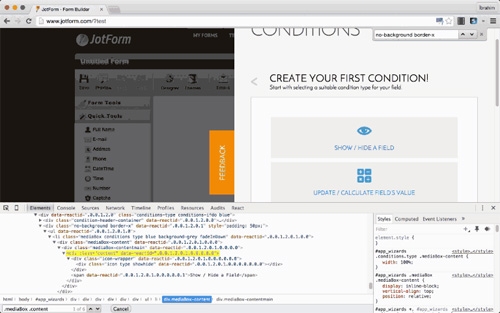
5.通过CSS选择器搜索DOM元素
试一试快捷键:CMD + F / CTRL + F和输入你需要的类名或ID名,可以搜索到相应的选择器。
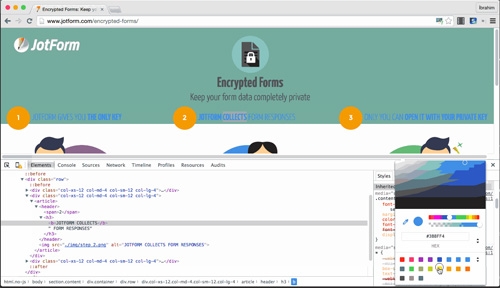
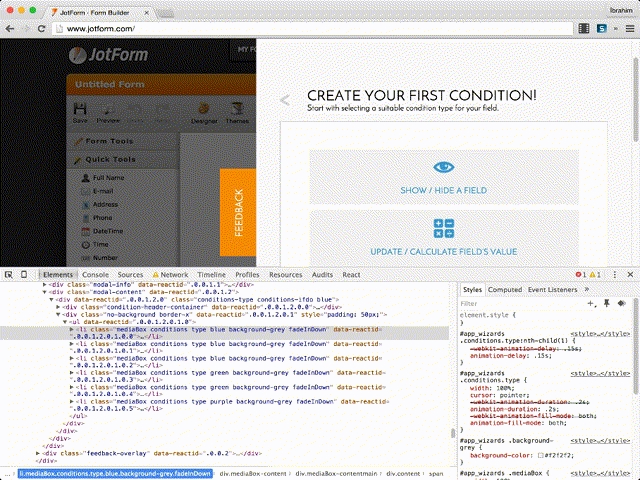
6.Material和自定义颜色调色板
你可以点击颜色代码前面的小图标,你可以选择:
◆页面颜色:这个面板是从你的Web网站(在你的CSS中)自动生成
◆Material Design:这个面板可以从Material Design面板中自动生成颜色
7.多个光标
移动光标按住CMD + 点击可以添加多个光标,你也可以使用CMD + U撤销你选择的最后一个光标。
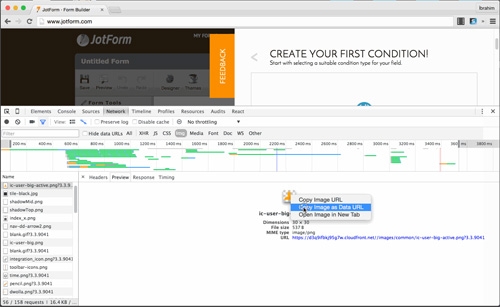
8.复制图片的Data URI
◆选择"Network"面板
◆在“Resources”面板选择你的图片
◆在图片上右击,选择“Copy Image as Data URI”选项
9.触发伪类

◆在左边的面板元素上右击鼠标,并选择“Force Element State”
◆另外在右边的面板中选择切换伪类状态的图标
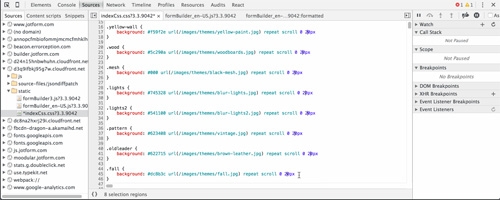
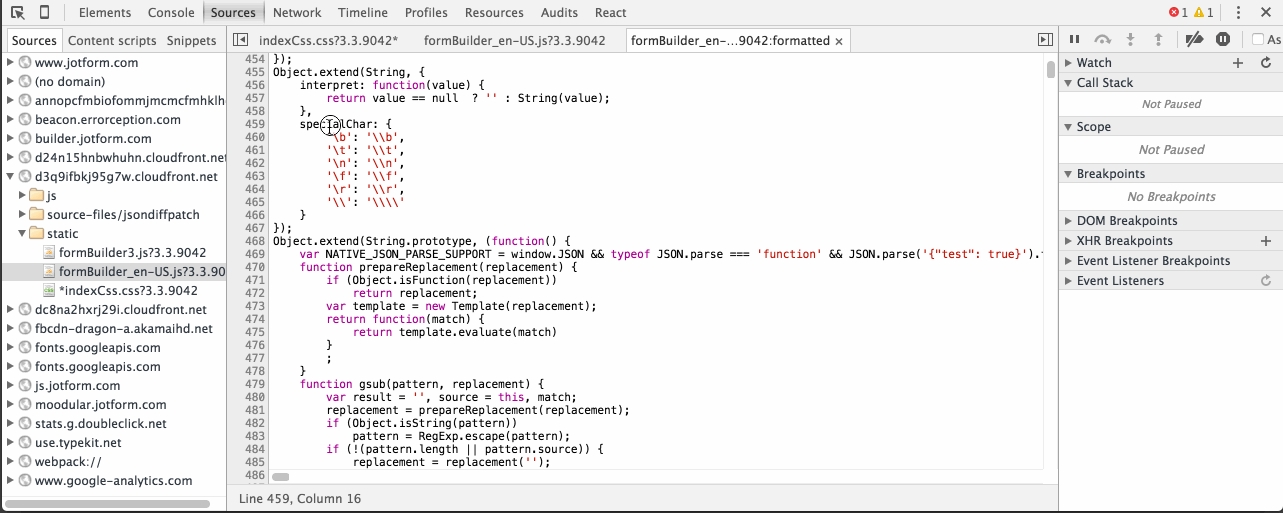
10.通过拖拽选择多列

◆选择“Sources”面板
◆在“Sources”面板编辑器中选择你需要的文件
◆按住Alt并拖动鼠标
分享到:
 收藏
收藏