如何更专业的使用Chrome开发者工具(1)
2016-02-20 19:33:40 来源: Ibrahim Nergiz 酷勤网 评论:0 点击:
顾名思义Chrome开发工具就是一个工具,它允许Web开发人员可以通过浏览器应用程序干预和操作Web页面,也可以通过这个工具调试和测试Web页面或Web应用程序。有了这个工具,你可以做很多有趣的事情!
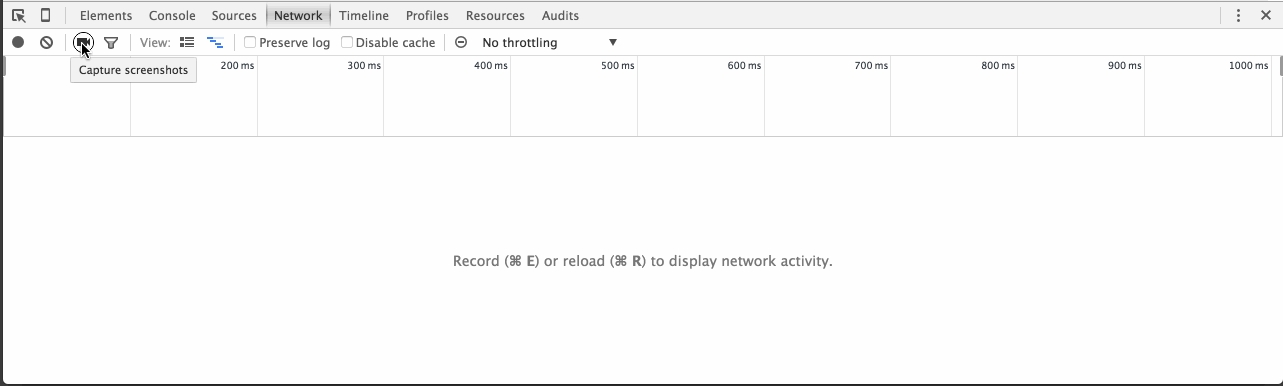
16.Network Filmstrip

Film Strip"显示页面从开始到结束渲染的截图。你可以点击截图和在timeline-style中查看视图。
◆选择“Network”面板
◆点击“录制”图标
◆重新加载页面
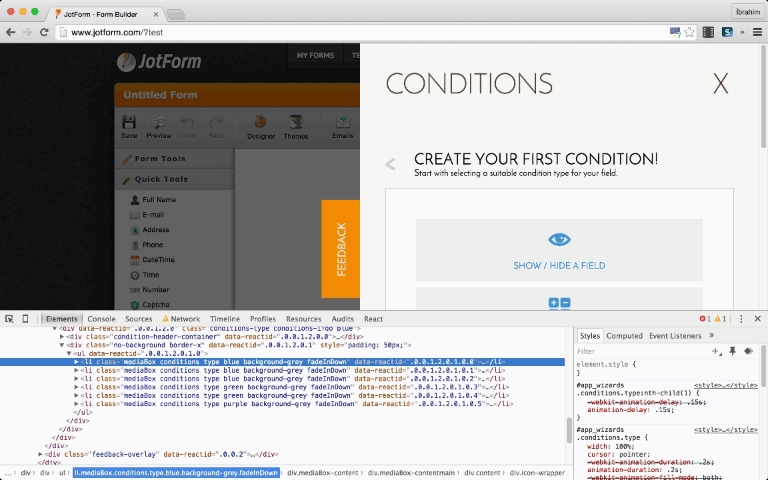
17.Copy Response
你可以在网络资源中复制"Response/Request"头。
◆选择“Network”面板”
◆在“Sources”面板编辑器中选择你需要的文件”
◆右击并选择“Copy Response”
18.运行预定义的代码片段

◆在左侧边栏中选择: Sources > Snippets
◆右击选择Select New
◆输入文件名和在右侧的面板中输入代码片段
◆代码片段文件名上右击选择Run
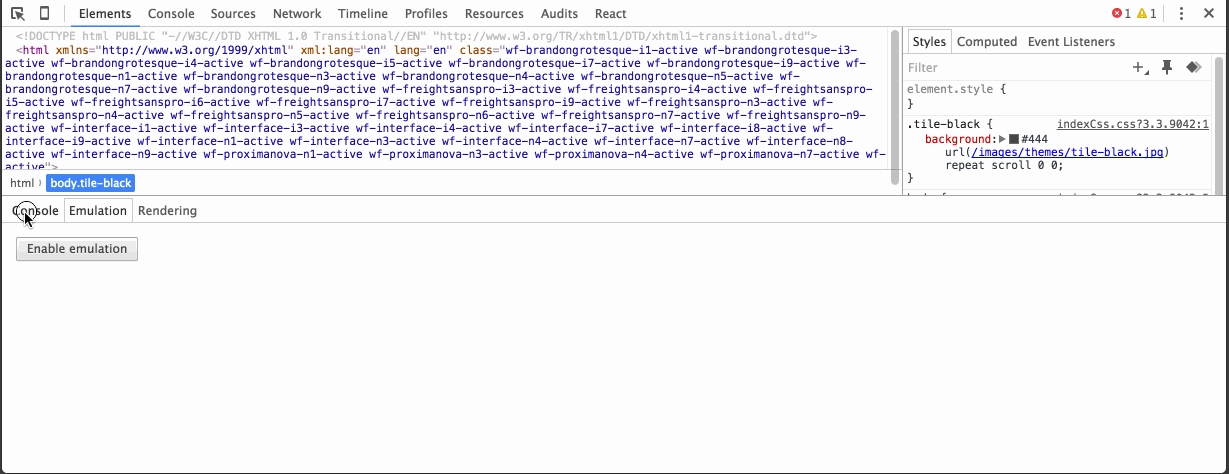
19.Device Emulation Sensors

你可以模拟移动设备传感器:
◆触摸屏
◆地理位置坐标
◆加速计
你可以这样操作:
◆选择“Elements”面板
◆选择“Emulation > Sensors”和点击“Esc”取消
20.Workspaces
◆选择“Sources”面板
◆在Sources面板中右击并选择“Add Folder to Workspaces”
◆选择你的文件和右击,并选择Map to Network Resources
◆修改你的文件代码和查看
扩展阅读
◆ Dev Tips
【编辑推荐】
【责任编辑:火凤凰 TEL:(010)68476606】
分享到:
 收藏
收藏

